Usage
Enabling Dim Overlay
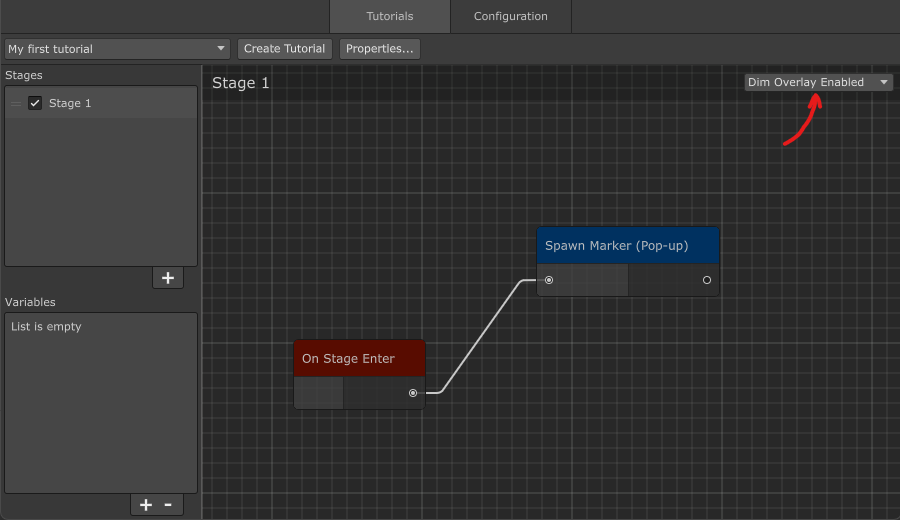
Enabling the dimmed overlay is straightforward.

All spawned Markers will always be rendered on top of the dimmed overlay.
Adding Spotlight Elements
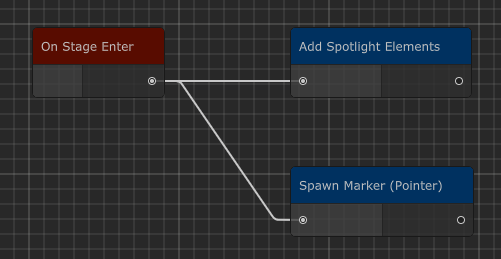
If there is UI that you want players to pay attention to, you can highlight it by using the Add Spotlight Elements action.

note
Adding an Add Spotlight Elements action will automatically enable Dim Overlay.
Configuring Dim Overlay
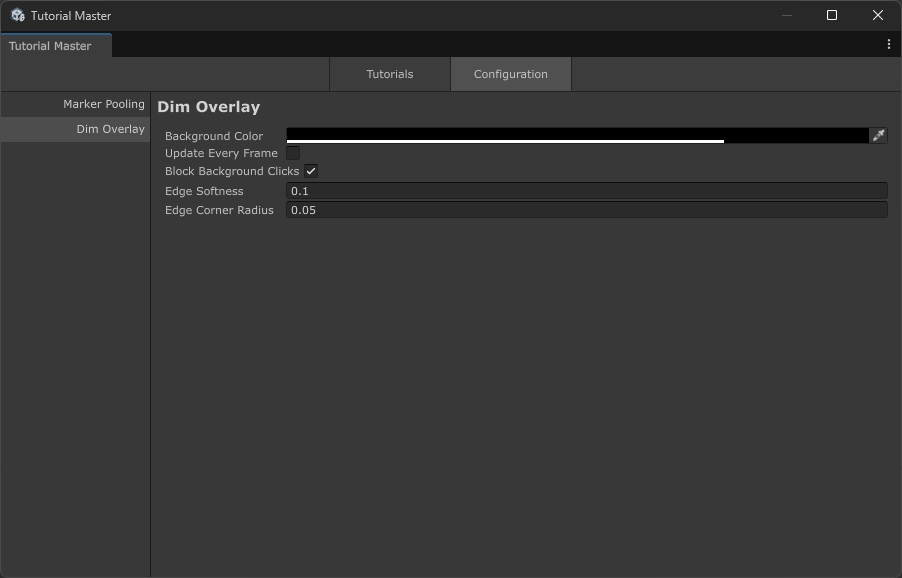
You can configure the color and transparency level of the overlay in the Configuration section.

| Setting | Description |
|---|---|
| Background Color | Sets the color and opacity of the overlay. Use the alpha channel to control transparency. |
| Update Every Frame | When enabled, the overlay updates its position and appearance every frame. This is useful for responsive UI, but may impact performance. |
| Block Background Clicks | When enabled, prevents clicks from passing through the overlay to UI elements underneath. This is typically enabled during tutorials to force users to interact only with highlighted elements. |
| Edge Softness | Controls how softly the overlay edges blend with the surrounding UI. Higher values create a more gradual transition. |
| Edge Corner Radius | Determines the roundness of corners when the overlay has cutouts for UI elements. Higher values create more rounded corners. |